直帰率とは
直帰率(Bounce Rate)とは、サイトを訪れたユーザーが最初のページのみを読んで離脱した割合を表す指標です。
離脱は検索結果に戻ったり、外部リンクをクリックしたりするとカウントされます。
直帰率はサイトの改善点を見つけるのに役立つので、コンテンツ制作において重要な指標の1つです。
直帰率と離脱率の違い
直帰率と似た言葉で「離脱率」という言葉があります。
離脱率(Exit Rate)とは、ユーザーが最終的に離脱したページの割合を表す指標です。一方、直帰率は最初に読んだページのみで離脱した場合が対象です。
つまり、直帰率は最初のページの離脱率を表し、離脱率は複数のページの離脱率を表します。
直帰率は低いほうがいいとは限らない
直帰率が低い場合、ユーザーはほかのページを読み、サイトに長くいるということです。
ということは、ユーザーはサイト内のコンテンツに少なからず興味を持っていると考えられます。
ただし、必ずしも直帰率が低いほうがよいとは限りません。目的を達成したら、ユーザーは早々に離脱することがあるからです。
例えば、言葉の意味を調べるために辞書サイトを訪れた場合、意味がわかればすぐに離脱することがあります。
そのため、直帰率が低いほどよいとは限らず、サイトの種類や目的に合わせて評価する必要があります。
直帰率の計算方法
直帰率の計算方法は下記のとおりです。
直帰率 =(最初のページで離脱した訪問者数 ÷ 訪問者数)×100
例えば、ページAに100人が訪問し、そのうち80人がページAから離脱した場合、直帰率は80%になります。
直帰率を確認する方法
直帰率を確認する方法は、一般的には「Googleアナリティクス」を使います。
「行動」→「サイトコンテンツ」→「ランディングページ」で、ページごとの直帰率を確認できます。
ちなみに、Googleアナリティクスは直帰率だけでなく離脱率も確認できるので、興味のある方は離脱率も確認してみてください。
直帰率の平均
あくまで目安ですが、直帰率の平均は以下のデータを参考にしてください。
サイトの種類 | 直帰率の平均 |
ECサイト | 20~45% |
BtoBサイト | 25~55% |
リードジェネレーションWebサイト | 30~55% |
コンテンツWebサイト | 35~60% |
ランディングページ | 60~90% |
辞書・ブログ・ポータルサイト | 65~90% |
直帰率の平均はサイトの種類や業種、ターゲット層などによって大きく異なります。
例えば、辞書やブログサイトは疑問が解決したらすぐに離れることが多いので、直帰率が高い傾向があります。
平均と比べて高い場合は、直帰率の改善を検討するとよいでしょう。
参考:CXL「Bounce Rate Benchmarks: Averages by Industry in 2023」
直帰率が高い原因
ここでは、直帰率が高くなる原因について解説します。
原因はさまざまですが、おもに下記の原因が考えられます。
- 読者ニーズを満たした記事が書けていない
- 導入文が魅力的でない
- ページの読み込みにかかる時間が長い
- モバイルユーザビリティが低い
- 内部リンクを設置していない
直帰率を改善するためには、直帰率が高い原因を把握することが大切です。
ひとつずつ解説するので、原因を特定しましょう
読者ニーズを満たした記事が書けていない
読者ニーズを満たした記事が書けていないと、直帰率は高くなります。ユーザーにとって知りたい情報のない「価値のないコンテンツ」と判断されるからです。
上記の問題を解決するには、コンテンツの網羅性を高めることが重要です。
コンテンツの網羅性を高めることで読者ニーズを満たせるので、直帰率を下げられます。
導入文が魅力的でない
直帰率を改善するには、コンテンツの最初の文章である「導入文」が重要です。
というのも、ユーザーは導入文を読んでコンテンツに知りたい情報が書かれているかをチェックするからです。
導入文に読者ニーズを明記していないと、「読む価値がないコンテンツ」と判断され、すぐに離脱される可能性が高くなります。
ページの読み込みにかかる時間が長い
ページの読み込みに時間がかかると、ユーザーはイライラしてすぐに離脱するでしょう。
ユーザーからすれば、すぐにコンテンツを読めるのが当たり前だと思っているので、読み込みに時間がかかるとストレスが溜まり、すぐに離脱する可能性が高くなります。
また、すぐに離脱されることでコンバージョン率の低下につながるおそれもあります。
上記の問題を解決するためにも、ページの読み込み速度が遅ければ改善が必要です。
モバイルユーザビリティが低い
「モバイルユーザビリティ」とは、スマホやタブレットなどのモバイル端末でWebサイトやアプリを利用する際の使いやすさを表す指標です。
モバイルユーザビリティが低いと、ユーザーはモバイル端末でコンテンツを読む際にストレスを感じやすくなるので、離脱される可能性が高くなります。
内部リンクを設置していない
「内部リンク」とは、サイト内で異なるページをリンクで結びつけることを指します。
ユーザーが内部リンクをクリックした時点で直帰を防げるので、直帰率を下げるのに効果的です。
ただし、ユーザーが内部リンク先の情報に興味を持たないとクリックする可能性は低いので、ユーザーが知りたい情報を提供する必要があります。
直帰率を改善する5つの方法
直帰率が高い原因を把握したら、以下の方法で直帰率を改善します。
- 読者ニーズに漏れがないよう調べてから記事を書く
- 続きを読みたいと思わせる導入文を書く
- ページの読み込み速度を改善する
- モバイルファーストで記事を書く
- 内部リンクを設置する
ひとつずつ見ていきましょう。
読者ニーズに漏れがないよう調べてから記事を書く
読者ニーズに漏れがあると「自分が知りたい情報がない」とユーザーに思われ、早々に離脱される可能性が高くなります。
そのため、構成を作る段階からユーザーの知りたい情報に漏れがないかをチェックします。
「ユーザーのニーズなんてどうやって調べるの?」と疑問に思う方もいるでしょう。ユーザーのニーズを知るヒントは「キーワード」「上位記事の分析」です。
1つ目のキーワードは、「ラッコキーワード」「キーワードプランナー」などのツールを使って、キーワードを調べます。
例えば、「営業職 残業」「ダイエットサプリ おすすめ」など、キーワードからユーザーの悩みや知りたい情報がわかります。
2つ目は上位記事の分析です。
上位記事というのはGoogleのアルゴリズムから、「この記事はユーザーのニーズを満たしたコンテンツだ」と認められたものが上位表示されます。
そのため、上位記事を分析することで、ユーザーのニーズを知るヒントが得られます。
ユーザーが知りたい情報に漏れがないように、キーワードと上位記事を調べてみてください。
続きを読みたいと思わせる導入文を書く
ユーザーは導入文を読んで知りたい情報が書かれているかをチェックするので、直帰率を改善するには、コンテンツの最初の文章である「導入文」は重要です。
導入文を書く際のポイントは下記のとおりです。
- 問題提起してユーザーに当事者意識を持ってもらう
- ユーザーの悩みに共感する
- 悩みを解決する手段を伝える
- コンテンツの内容を伝える
- コンテンツを読むことで得られるベネフィットを伝える
特に重要なのは、コンテンツを読むことで得られる「ベネフィット」を伝えることです。
ユーザーが悩みを解決し、幸せな未来を手に入れる姿を想像してもらえるように書きます。
慣れないと難しく感じるかもしれませんが、直帰率を改善するためにも、続きを読みたいと思われる導入文を書きましょう。
ページの読み込み速度を改善する
ページの読み込み速度が長いとユーザーが離脱する可能性が高くなるので、改善が必要です。
目安は、Googleが「web.dev」で公表している2.5秒以内です。
引用:web.dev「Largest Contentful Paint (LCP)」
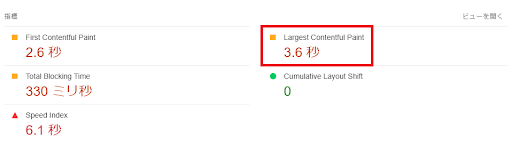
ページの読み込み速度はGoogleが提供する「PageSpeed Insights」で確認できます。

0~100点のスコアで、サイトパフォーマンスを測定します。
読み込み速度を改善するおもな方法は下記のとおりです。
- 画像を圧縮化する
- JavaScriptを削減する
- キャッシュを削減する
2.5秒を目安に、上記の方法で読み込み速度を改善しましょう。
モバイルファーストで記事を書く
スマホで記事を読む人も多いので、スマホやタブレットでの記事の読みやすさを改善しましょう。
具体的には、下記の方法が考えられます。
- レスポンシブデザインを採用する
- ページの読み込み速度を改善する
- テキストのフォントサイズを大きくする
また、記事を書き終わったあとに、スマホ画面でチェックしましょう。パソコン画面では読みやすくても、スマホ画面だと読みにくいことは多々あります。
スマホ画面で確認するには、パソコン画面で右クリックし、「検証」を選択すると、スマホ画面に切り替わります。
内部リンクを設置する
内部リンクを設置することで、ユーザーにほかのページへの回遊を促し、直帰を防ぐのに役立ちます。
また、関連する情報を提供できるので、ユーザーの満足度も上がりやすくなります。
「どのタイミングで内部リンクを設置するの?」と疑問に思うかもしれません。
内部リングを設置するタイミングは、「ユーザーに疑問が出たタイミング」です。
ユーザーの悩みや疑問を想像し、その悩みや疑問を解決するための内部リンクを設置しましょう。
まとめ:直帰率の改善には「サイトリード」がおすすめ
直帰率が高い原因や改善方法について解説しました。
この記事の要点を下記にまとめます。
- 直帰率とは最初のページで離脱した割合を表す指標
- 直帰率は低いほうがいいとは限らない
- 読者ニーズを満たした記事が書けていないと直帰率は高くなる
- ページの読み込み速度が長いとユーザーが直帰する可能性は高くなる
- 内部リンクを設置することで直帰される可能性を下げることが可能
直帰率の改善においてもっとも重要なのは、読者ニーズを満たした記事を書くことです。
ユーザーが知りたい情報が書かれていなければ離脱される可能性が高いだけでなく、SEOにおいても問題があります。
直帰率を改善するだけでなく、自身が運営しているサイトを上位表示するためにも、読者ニーズを満たした記事を書きましょう。
また、直帰率の改善には弊社ヒートマップツール「サイトリード」がおすすめです。
サイトリードはヒートマップでユーザーのサイト内での行動を分析できるのはもちろん、離脱防止ツールを活用することでユーザーの早期離脱を防ぎます。
今なら年間払いで「40%OFF」になっているので、この機会にぜひサイトリードの導入を検討してみてください。
