alt属性とは
alt属性とは画像に設定するテキストのことで、以下のように記述します。
<img src=”画像のURL” alt=”画像の説明“>
読み方は「オルト属性」で代替テキストと呼ばれたりします。
alt属性を画像に設定することで、仮に画像が見えなくなっても、代替テキストによって意味を理解できる効果があります。
また、alt属性を設定することで、検索エンジンに画像の意味を正確に伝えられる効果もあります。
alt属性のSEO効果
実際、Googleも公式でalt属性の設定を推奨しています。
画像に関するテキストや情報を追加すると、利便性が増すため、より良質なトラフィックをサイトに呼び込むことにつながります。また画像やサイトを Google 画像検索用に最適化することで、ユーザーが目的のコンテンツを見つけやすくなります。たとえば、画像に alt 属性を指定したり、構造化データのマークアップを使用したりする方法があります。
alt属性とtitle属性の違い
alt属性と似た言葉に「title属性」があります。
同じ「〇〇属性」という名称ではあるものの、意味や役割が異なるのです。
alt属性は画像に設定するテキストを指し、画像が表示されなかった場合、設定したテキストが表示されます。
一方、title属性は画像やリンクなどに、補足的に情報を追加できる属性のことです。
title属性を使うと、画像などにマウスカーソルを合わせた際に、補足情報が表示されます。

マウスを合わせると補足的にテキストが表示されます。
違いをまとめると、alt属性は画像が表示されなかった際に、代替テキストが表示される属性。
title属性は、補足情報を画像やリンクなどに追加できる属性を指します。
alt属性を設定するメリット
ここではalt属性を設定するメリットについて解説します。
- 画像が表示されなかった際に画像の意味を伝えられる
- 検索エンジンに画像の意味を正しく伝えられる
- アンカーテキストとして役に立つ
画像が表示されなかった際に画像の意味を伝えられる
alt属性を設定すれば、以下のような理由で画像が表示されなくても、画像の意味を伝えられます。
- 通信速度が不安定
- 画像の非表示設定
- 画像のリンク切れ
上記の事態が発生しても、代わりにalt属性に指定した文字列が表示されるので、どんな画像があるのかをテキストで伝えられます。
検索エンジンに画像の意味を正しく伝えられる
検索エンジンはテキストの内容しか理解できないので、画像そのものを理解することはできません。
そのため、alt属性を設定することで、検索エンジンに画像の内容を正しく理解させられます。
「alt属性を設定する=順位が上がる」というわけではないですが、ある程度のSEO効果は得られると考えられます。
画像を正しく検索エンジンに伝えたいなら、alt属性を設定しておくのが望ましいです。
アンカーテキストとして役に立つ
テキストではなく画像にリンクを設定すれば、alt属性がアンカーテキストの役割を果たします。
アンカーテキストとはリンクに使われるテキストを指し、リンクをクリックするかどうかを決める重要なテキストでもあります。
また、検索エンジンがリンク先のページ内容を理解するためにも重要です。
alt属性の書き方
ここではalt属性の書き方について解説します。
alt属性の書き方は、下記の2種類があります。
- HTMLで記述
- WordPressで設定
HTMLで記述
HTMLでコーディングする場合、下記のように記述します。
<img src=”画像のURL” alt=”画像の説明”>
以下の画像を例にして、記述してみます。

<img src=”画像のURL” alt=”コーヒーを片手に持ちながらパソコンを操作する女性“>
画像の説明は、なるべく具体的に記述するのがポイントです。
WordPressで設定
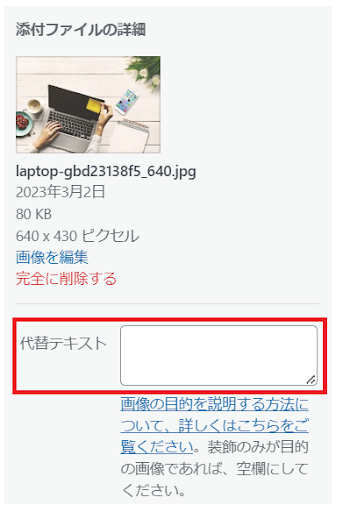
WordPressで設定する場合は、メディアライブラリを選択し、代替テキストに記述します。

代替テキストを入力後に画像を挿入すれば、alt属性が設定されます。
alt属性を書くときの注意点
alt属性を書くときには、以下の3点に注意する必要があります。
- 抽象的でわかりにくいのはNG
- キーワードを入れすぎない
- 装飾目的の画像なら設定しなくてよい
抽象的でわかりにくいのはNG
抽象的でわかりにくいと、ユーザーや検索エンジンに画像の内容を正しく伝えられないので、NGです。
悪い例と良い例を紹介します。
悪い例:<img src="画像のURL" alt="素敵な景色">
良い例:<img src="画像のURL" alt="青い空と海が続く美しい風景">
ユーザーが画像を見なくても、代替テキストだけで画像の内容を正確に把握できるよう、具体的に記述しましょう。
キーワードを入れすぎない
キーワードはSEOにおいても重要な要素であり、適切なキーワードを入れることで、検索エンジンに画像の内容を理解してもらいやすくなります。
しかし、過度なキーワードの使用は、検索エンジンからスパム行為と見なされる可能性があります。
キーワードの乱用とは、Google 検索結果のランキングを操作する目的で、ウェブページにキーワードや数字を詰め込むことです。キーワードの乱用では、不自然にリストやグループの形式を使ったり、関連性のない場所でキーワードが記載されたりする傾向があります。
そのため、キーワードは入れすぎないよう、注意が必要です。
装飾目的の画像なら設定しなくてよい
装飾目的(h2見出しの冒頭に使う画像や背景など)の画像については、alt属性は設定しなくてよいです。
設定しなければ音声読み上げソフトはスキップしてくれるので、読者を困惑させずに済みます。
<img src=”画像のURL” alt=”“>
altは空白にしておきましょう。
alt属性の確認方法
ここではalt属性の確認方法について解説します。
- Googleの検証機能を利用する
- Googleの拡張機能を利用する
順番に解説していきます。
Googleの検証機能を利用する
Googleの「検証機能」を利用すれば、簡単にalt属性を確認できます。
手順は下記のとおりです。
- alt属性を確認したいページを表示する
- ページ上で右クリックして「検証」を選択する
- alt属性を確認したい画像のコードを探す
- alt属性の記述があるか確認する
Googleの拡張機能を利用する
Googleの拡張機能である「Alt & Meta viewer」を使って確認する方法もあります。
- Alt & Meta viewerのページを開く
- Chromeに拡張機能を追加する
- 確認したいページ上で「Alt」アイコンをクリックする
- 「画像のAlt表示」をクリックする
上記の設定をすれば、ページ内のalt属性を一括で確認できます。
まとめ
alt属性の基礎知識や、書き方について解説しました。
alt属性を設定すれば下記のようなメリットがあります。
- 画像が表示されなかった際に画像の意味を伝えられる
- 検索エンジンに画像の意味を正しく伝えられる
- アンカーテキストとして役に立つ
この記事の内容を参考にして、ぜひalt属性を設定してみてください。