GA4の離脱率とは
GA4の離脱率は、Webサイトを訪問したユーザーがページを見たあと、離脱した割合を表す指標です。
離脱率は、コンテンツの質を評価するのに役立ちます。
基本的に離脱率が高いほど「知りたい情報がなかった」「コンテンツが読みづらい」など、ユーザーに不満を持たれている可能性が高いからです。
そのため、離脱率が高すぎる場合は改善する必要があります。
離脱率の計算式
離脱率の計算式は下記のとおりです。
離脱数÷PV数×100
例えば離脱数が70、PV数が100の場合、離脱率は「70÷100×100=70%」となります。
離脱率と直帰率の違い
離脱率と直帰率は似ているので、ややこしいですよね。
どちらもユーザーの離脱行動を計測している点では同じですが、離脱するタイミングによって直帰か離脱に分かれます。
直帰率とは、サイトを訪問したユーザーが最初のページで離脱すると計測される指標です。
例えば、ユーザーがホームページにアクセスしてほかのページを読まずに離れた場合、直帰として計測されます。
一方、離脱率は最後のページとなった割合を表す指標です。
例えば、ホームページにアクセスしたユーザーが「ページC」を閲覧して離脱すると、離脱として計測されます。
簡単に違いをまとめると、下記のようになります。
直帰率:最初のページで離脱すると計測される指標
離脱率:最後のページで離脱すると計測される指標
離脱するタイミングによって、直帰か離脱かに分かれる仕組みとなっています。
離脱率をページごとに確認する方法
GA4はUA(ユニバーサルアナリティクス)とは違い、離脱率が表示されません。
そのため、離脱率を知りたい場合は自力で計算する必要があります。
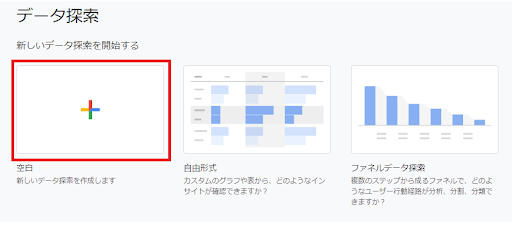
離脱率を計算するために離脱数を知りたいので、まず左メニューにある「探索」をクリックし「空白」を選んでください。

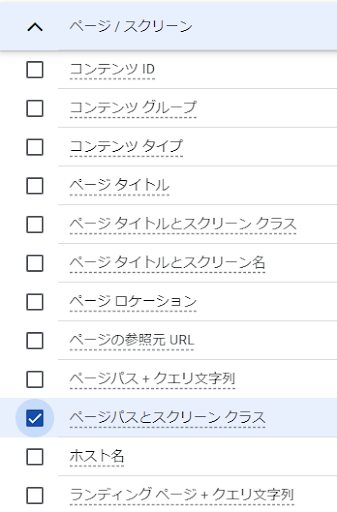
次に「ディメンション」をクリックし「ページパスとスクリーンクラス」を選択します。

選択したら、右上にある「インポート」をクリックします。
続いて「指標」を選択し「表示回数」「離脱数」をクリックし、インポートします。

次に「ページパスとスクリーンクラス」を「行」にセットし「表示回数」「離脱数」を「値」にセットします。
これでページごとの表示回数と離脱数が表示されるので、あとは先ほど解説した方法で計算するだけです。
離脱率が高くなる3つの原因
ここでは、離脱率が高くなる原因を解説します。
- ページの読み込みが遅い
- スマホ画面で読みづらい
- ユーザーが求める情報を提供できていない
ページの読み込みが遅い
ページの読み込み速度が遅いとユーザーにとってストレスがかかるので、結果として離脱される可能性が高くなります。
実際、Googleが調査したデータによると、ページの読み込み時間が1秒から10 秒に増加すると、モバイルサイトを訪問したユーザーが直帰する確率が123%増加すると報告しています。
離脱率を改善する場合、ページの読み込み速度が適切かを確認しましょう。
参考:Google「New Industry Benchmarks for Mobile Page Speed」
スマホ画面で読みづらい
パソコンでは文章が読みやすくても、スマホ画面だと読みにくいケースは少なくありません。
近年ではパソコンよりスマホを利用するユーザーが増えているので、スマホ画面で文章が読みやすいようにする必要があります。
また、スマホ画面を整えるのは離脱率を下げるだけでなく、SEOにおいても重要な要素のひとつです。
「モバイルフレンドリーアップデート」により、スマホ画面で読みやすい、操作しやすいコンテンツは掲載順位が引き上げられます。
スマホ画面の最適化はSEOにおいても重要なので、読みやすいように整えましょう。
参考:Google検索セントラル「モバイル フレンドリー アップデートを開始します」
ユーザーが求める情報を提供できていない
ユーザーは知りたい情報を得るために検索します。
そのため、ユーザーが知りたい情報を提供できないと離脱され、ほかのサイトに移ってしまいます。
再検索されるのはSEOにおいてもマイナスなので、避けたいところです。
「離脱率が高すぎる」という方は、ユーザーが求めている情報を提供できているか確認してみてください。
GA4の離脱率は低いほうがいいとは限らない
離脱率は低いほどいいとは限りません。
というのも、基本的にユーザーは知りたい情報を入手できたら、離脱する可能性が高いからです。
この場合は知りたい情報を提供できているので、ユーザーの役に立っていますよね。
そのため、離脱率が低すぎるわけでもなければ、過度に気にする必要はありません。
離脱率を改善する3つの方法
最後に、離脱率を改善する方法を解説します。
離脱率を改善したい方は、ぜひ参考にしてください。
- 記事をリライトする
- スマホ画面で読みやすくする
- 「PageSpeed Insights」でページ速度を改善する
記事をリライトする
離脱率を改善するには、記事をリライトするのが効果的です。
サイトにユーザーの知りたい情報がないと、すぐに離脱する可能性が高くなるからです。
ユーザーの知りたい情報を用意するためにも、リライトしましょう。
具体的には、下記のようにリライトする必要があります。
- リード文を見直す
- 図解やイラストを加える
- コンテンツの見た目を整える
- 信憑性の高い情報を用意する
- キーワード調査ツールを用いてユーザーの知りたい情報を調べる
キーワード調査ツールは「ラッコキーワード」「再検索キーワード調査ツール」などがおすすめです。
スマホ画面で読みやすくする
近年はスマホでコンテンツを読むユーザーが増えているので、スマホ画面でも読みやすいコンテンツに整えましょう。
読みやすい見た目になると、ユーザーの離脱を防ぎやすくなります。パソコンとスマホでは、同じコンテンツでも見た目が大きく異なります。
ユーザーがコンテンツを読みやすいように、スマホ画面の見た目を整えましょう。
しかし「いちいちスマホでチェックするのがめんどくさい」と思う人も多いと思います。
そこで便利なのが「検証機能」です。
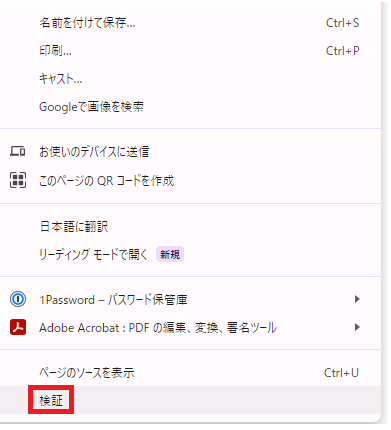
やり方は簡単で、スマホ画面で確認したいページ上で右クリックし「検証」を押すだけです。

これでパソコンの画面からスマホの画面に切り替えできます。
「PageSpeed Insights」でページ速度を改善する
ページの読み込み速度を改善するのに役立つツールが「PageSpeed Insights」です。
パフォーマンススコアを、以下の色で判定してくれます。
緑:改善する必要はほぼなし
オレンジ:改善する余地あり
赤:改善点が大いにある
オレンジであれば、早急にページ速度を改善する必要はありません。
スコアが赤色であれば、すぐに改善することをおすすめします。
具体的には、以下のような方法でページ速度を改善できます。
- 画像を軽量化する
- ファイルを軽量化する
- 不要なJavaScriptを削除する
- 不要なプラグインを削除する
- ブラウザキャッシュを活用する
ページ速度を改善し、ユーザーの離脱を防ぎましょう。
まとめ
GA4の離脱率は、ユーザーがサイトに関心を持っているかを把握できる重要な指標です。
離脱率が高い場合「ユーザーの知りたい情報がない」「コンテンツが読みにくい」などのネガティブな理由が考えられます。
そのため、離脱率が低すぎる場合は前述した方法で改善するとよいでしょう。
