GA4のランディングページとは
GA4のランディングページは、Webサイトを訪れたユーザーが最初に閲覧したページを指します。
例えば、インターネットであなたのWebサイトを見つけてクリックされると、そのページがランディングページになります。
Webサイト運営においてランディングページは重要です。ユーザーからすればランディングページが第一印象となり、Webサイトに興味を持つかを大きく左右するからです。
次に、GA4のランディングページを確認する方法を解説します。
GA4のランディングページを確認する方法
GA4のランディングページを確認する方法は、下記の2つがあります。
- 標準レポートで確認する
- 探索レポートで確認する
順番に解説していきます。
標準レポートで確認する
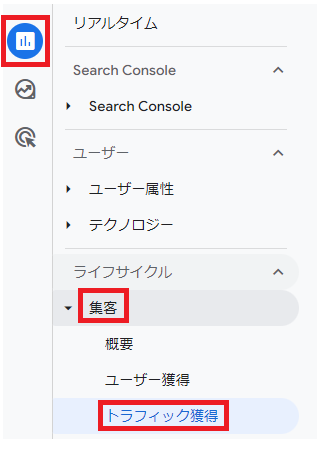
左メニューから「レポート」→「集客」→「トラフィック獲得」をクリックしてください。

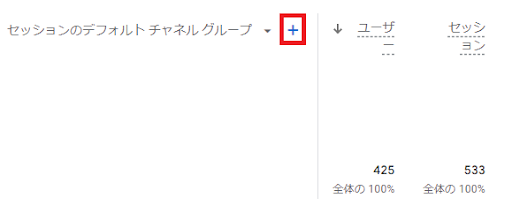
続いて「セッションのデフォルトチャネルグループ」の+マークをクリックします。

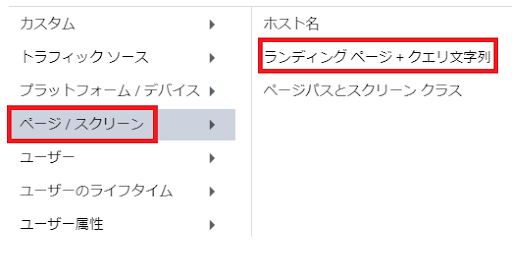
次に「ページ/スクリーン」→「ランディングページ+クエリ文字列」を選んでください。

これでランディングページのデータを取得できます。
探索レポートで確認する
「探索レポート」を使って確認する方法は、前述した方法と比べて自由度の高い分析が可能です。
最初に、左メニューから「探索」をクリックし「空白」をクリックしてください。

次に、レポートに表示したい項目を「変数」の+マークから選びます。
一例として、下記の条件でレポートを作ってみました。
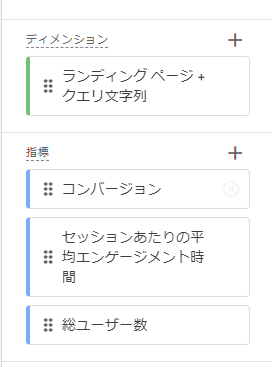
・ディメンション:ランディング ページ + クエリ文字列
・指標:コンバージョン・セッションあたりの平均エンゲージメント時間・総ユーザー数

上記の項目を選択したら、右上にある「インポート」から追加してください。
最後に「行」「値」を設定しましょう。
行には「ランディング ページ + クエリ文字列」値には「コンバージョン」「セッションあたりの平均エンゲージメント時間」「総ユーザー数」を、ドラック&ドロップで追加します。
すると、ランディングページごとにコンバージョンや総ユーザー数を確認できます。
GA4のランディングページを分析する際に役立つ3つの指標
ここでは、GA4のランディングページを分析する際に役立つ指標を解説します。
- コンバージョン
- セッションあたりの平均エンゲージメント時間
- セッション数
コンバージョン
コンバージョンは、ユーザーがWebサイトで取る特別な行動のことです。
例えば「商品を購入する」「問い合わせフォームを送る」「サービスの資料請求をする」などの行動が該当します。
コンバージョンは、Webサイトの収益に直結する最重要の指標といえます。
Webサイトの収益を最大化するためにも、コンバージョンを設定し、ランディングページの分析に役立てるとよいでしょう。
セッションあたりの平均エンゲージメント時間,
セッションあたりの平均エンゲージメント時間とは、ユーザーがWebサイトを閲覧している時間を指します。
閲覧している時間が長いほどいいわけではないですが、短すぎるのは問題です。
短すぎるということは「パッと見て読みづらい」「知りたい情報がない」など、ネガティブな原因が考えられるからです。
具体的には、セッションあたりの平均エンゲージメント時間が数10秒しかないなら、改善が必要でしょう。
ユーザーの満足度を高めるためにも、滞在時間も考慮してみてください。
セッション数
セッション数とは、ユーザーがWebサイトに訪問してから離脱するまでの一連の行動のことです。
例えば、Aさんという人が3ページ読んだあとにWebサイトを離脱すると、1セッションとしてカウントされます。
つまり、訪問から離脱までの間に何10ページ見ても、セッション数は「1」となります。
セッション数を見ればWebサイトへの流入を把握できるので、Webサイト改善において重要な指標のひとつです。
ランディングページを確認する際には、セッション数も確認してみてください。
GA4のランディングページについてよくある質問
最後に、GA4のランディングページについてよくある質問にお答えします。
GA4のページとスクリーンの違いは何ですか?
GA4のページは、Webサイトのホームページや商品ページを指します。
一方、スクリーンはモバイルアプリの個々の画面です。
簡単にまとめると、ページはWebサイトが閲覧されると計測されるもの、スクリーンはモバイルアプリが閲覧されると計測されるものです。
ランディングページレポートで見る「not set」とは何ですか?
「not set」とは、GA4でデータをうまく取得できなかったときに表示される指標です。
表示される原因としては、設定の問題や迷惑行為であるリファラースパムなどが考えられます。
not setと表示されている回数が多い場合は、リファラースパムが発生しているおそれがあります。
ランディングページから2ページ目への遷移を確認する方法は?
探索レポートの「経路データ探索」から確認できます。
まず、左メニューから「探索」→「経路データ探索」を選びます。
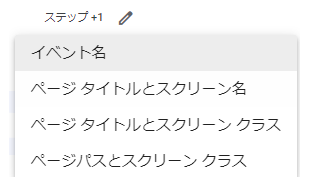
次に、ステップ1にある下向き三角を押してください。すると、以下の画面が表示されます。

2ページ目の遷移を確認するには、イベント以外から選べばOKです。今回は「ページタイトルとスクリーン名」を選んでみます。
ページタイトルが表示されるので、タイトルを左クリックしてください。
これで2ページ目の遷移を確認できます。
まとめ
GA4のランディングページについて解説しました。
Webサイト運営においてランディングページは重要です。
ランディングページはユーザーが最初に訪れたページであり、第一印象が決まります。ユーザーがWebサイトに興味を持つかは、ランディングページにかかっています。
本記事の内容を参考にして、ランディングページの改善に着手してみてください。