GA4(Googleアナリティクス4)とは
GA4とは、Googleが提供しているアクセス解析ツールです。
自社サイトに導入することでユーザーの行動を分析できるだけでなく、自社の商品やサービスに興味のある年齢層や市区町村などを把握できます。
続いて、GA4でできることを解説します。
GA4でできること
GA4でできることは以下のとおりです。
- 数多くのデータを取得できる
- 自動計測により分析を時短できる
- 詳細なユーザー行動を把握できる
- Web以外からのデータを計測できる
- 機械学習を使った高度な分析ができる
ひとつずつ解説していきます。
数多くのデータを取得できる
GA4では、以下のように数多くのデータを取得できます。
- 性別
- 年齢層
- 表示回数
- スクロール数
- コンバージョン数
- サイトを訪問したユーザー数
- ページを閲覧している時間など
ユーザーのサイト内での行動を、簡単かつ詳しく把握できます。
自動計測により分析を時短できる
GA4では「拡張イベント計測機能」を有効にしておくと、自動でデータを計測してくれます。
手動で計測する必要がないので、分析を時短できるメリットがあります。
また、拡張計測イベント機能はオンオフの切り替えが可能なので、自由にカスタマイズすることも可能です。
詳細なユーザー行動を把握できる
GA4では、以下のように詳細なユーザー行動を把握できます。
- ページ遷移
- スクロール
- コンバージョン
- リンクのクリック
- ファイルのダウンロードなど
GA4の前に使われていたUA(ユニバーサルアナリティクス)では、セッションごとのデータである「ページ単位」の計測方法を採用していました。
一方、GA4では「イベント」という単位を用いて計測しています。
これにより、ユーザーごとにデータの蓄積ができるようになったので、より詳細にユーザー行動を分析できるようになりました。
機械学習を使った高度な分析ができる
GA4では機械学習を活用して、ユーザーの過去の行動から未来の行動を予測できます。
例えば「商品を購入しそうなユーザー」や「Webサイトの予測収益」などを予測してくれます。
どのWebサイトでも使える機能ですが、特にECサイトにとってメリットの大きい機能です。
コンバージョンやWebサイトの収益などは、ECサイトの成功に直結する重要な指標だからです。
上記の点からみても、Webサイトの改善にGA4を利用するメリットは大きいと言えます。
アプリのデータを計測できる
GA4は、Webサイトだけでなくアプリのデータも計測できます。
UAでは、Webサイトとアプリのデータは別々に計測されていました。
GA4になってからは、Webサイトとアプリのデータを統合して計測できるように改良されています。
GA4のアカウントを作成する5つの手順
ここでは、GA4のアカウントを作成する手順を解説します。
- GA4のページにアクセスする
- アカウント情報を入力していく
- プロパティを設定する
- ビジネスの説明を入力する
- トラッキングコードを設定する
すでにアカウントをもっている方は「GA4アカウント作成後にしておきたい3つの初期設定」にお進みください。
手順1:GA4のページにアクセスする
最初に、GA4のページにアクセスしましょう。
アクセスしたら「さっそく始める」というボタンをクリックしてください。
手順2:アカウント情報を入力していく
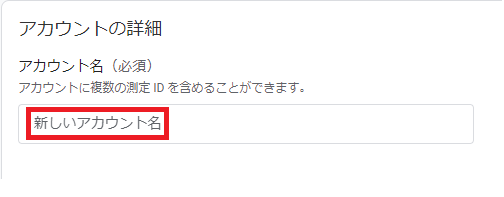
次に、アカウント名を入力します。

アカウント名は任意ですが、会社名や個人の名前などで設定しておくとよいでしょう。
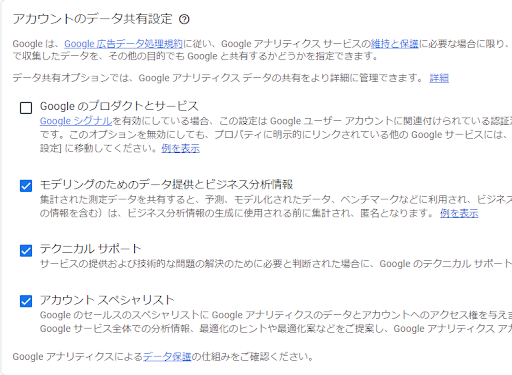
アカウント名を設定したら、下にある「アカウントのデータ共有設定」に進みます。

Googleにデータを共有するかを設定します。
一般公開されることはないので、機密情報を扱うわけでもない限り、すべてにチェックをつけて問題ないです。
チェックをつけたら「次へ」をクリックします。
手順3:プロパティを設定する
アカウント情報を入力したら、測定対象のWebサイトである「プロパティ」を設定します。
設定する項目は「プロパティ名」「レポートのタイムゾーン」「通貨」の3つです。

プロパティ名:分析したいWebサイトの名前を入力
レポートのタイムゾーン:「日本」を選択
通貨:「日本円」を選択
「詳細オプションを表示」は、UAのプロパティ作成になるので、設定しないでください。
入力が完了したら「次へ」をクリックします。
手順4:ビジネスの説明を入力する
プロパティを設定したら、次はビジネスの説明を入力します。

業種やビジネスの規模について回答していきます。
回答が完了したら「作成」をクリックしてください。
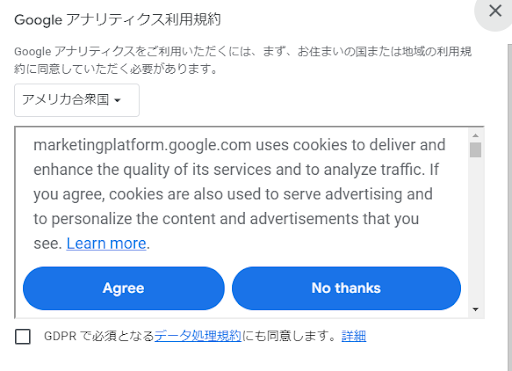
すると「Googleアナリティクス利用規約」に同意するかを確認されます。

初期設定が「アメリカ合衆国」になっているので「日本」選択します。
次に「データ処理規約」「測定データ管理者間のデータ保護に関する条項」にチェックを入れ「同意する」をクリックしてください。
すると、データ収集したいプラットフォームを選択する画面が表示されるので「ウェブ」を選びましょう。
次に、測定したいWebサイトのURLと名前を入力します。
拡張計測機能は便利なので、オンのままにしておくことをおすすめします。
設定が終わったら「ストリームを作成」をクリックしてください。
これでGA4アカウントの作成は完了です。
手順5:トラッキングコードを設定する
プロパティの設定が完了しても、まだ計測はできません。
最後に「トラッキングコード」というタグを自社サイトに設置する必要があります。
このタグを自社サイトに設置することで、GA4がWebサイトを訪れたユーザーのデータを計測してくれます。
トラッキングコードを設定する8つの手順
- GA4にログインする
- 「管理」→「データストリーム」を選択する
- 「タグの実装手順を表示する」をクリックする
- 「手動でインストールする」からトラッキングコードをコピーする
- WordPressのダッシュボードを開く
- 「外観」→「テーマファイルエディター」を選択する
- 「header.php」を選択する
- トラッキングコードを「<head> 」の直後に貼り付ける
トラッキングコードの設定方法は以下の記事で詳しく解説しているので、ぜひ参考にしてください。
GA4アカウント作成後にしておきたい3つの初期設定
ここでは、GA4アカウント作成後にしておきたい初期設定を解説します。
- イベントの設定
- イベントデータ保持期間の設定
- コンバージョンの設定
「アカウントを作ったのはいいけど、次に何をすればいいの?」という方は、ぜひ参考にしてください。
イベントの設定
大半のWebサイトで必要になるデータは「クリックイベント」です。
主なクリックイベント
- 離脱クリック
- 内部リンクのクリック
- 外部リンクのクリック
- CTAボタンのクリック
離脱クリックは拡張計測機能で設定できますが、ほかはGTM(Googleタグマネージャー)を使って設定する必要があります。
クリックイベントの設定方法については、以下の記事で詳しく解説しています。
ぜひ参考にしてください。
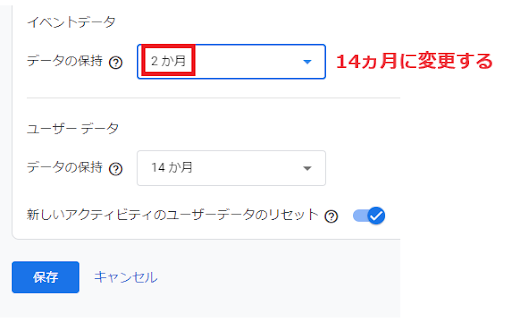
イベントデータ保持期間の設定
GA4のイベントデータ保持期間はデフォルトで2ヵ月となっていますが、最長で14ヵ月に変更できます。
2ヵ月でデータが消えてしまうのは不便なので、14ヵ月に変更しておくとよいでしょう。
最初に「管理」→「データの保持」を選んでください。

2ヵ月から14ヵ月に変更し、保存しましょう。

これでイベントデータ保持期間の変更は完了です。
コンバージョンの設定
GA4では、コンバージョンの設定は任意となっています。
そのため、コンバージョンを計測したい場合は、手動で設定する必要があります。
GA4で設定できるコンバージョンの例
- 購入手続きの完了
- CTAボタンのクリック
- サンクスページへの到達
- お問い合わせフォームの送信
- ショッピングカートに商品を追加
自社で商品やサービスを提供しているなら、導入時に設定しておくことをおすすめします。
コンバージョンの設定方法は以下の記事で解説しているので、ぜひ参考にしてください。
GA4活用事例3選
最後に、GA4の活用事例を紹介します。
- Webサイトをリライトする
- マーケティング施策を立案する
- コンバージョンの導線設計を見直す
「GA4で何から始めればいいのかわからない」という方は、参考にしてください。
Webサイトをリライトする
GA4の豊富なデータを利用して、Webサイトをリライトします。
例えば、以下のデータが参考になります。
- スクロール数
- ページへの遷移
- リンクのクリック
- 平均エンゲージメント時間(ページ閲覧時間)
上記のデータを取得したら、以下のようにリライトしましょう。
データ | リライトの具体例 |
スクロール数 | ・リード文を修正する ・箇条書きやボックスなどで装飾する |
ページへの遷移 | ・内部リンクの数を増やす ・設置している内部リンクを別の内部リンクに変える |
リンクのクリック | ・ブログカードを使う ・アンカーテキストを見直す ・リンクのクリックに誘導する文章を見直す |
平均エンゲージメント時間 | ・図解や表を作成する ・読みやすいように文字を装飾する |
上の表を参考にして、ぜひWebサイトをリライトしてみてください。
マーケティング施策を立案する
GA4を活用すれば、マーケティング施策を立案することも可能です。
例えば、以下のマーケティング施策が考えられます。
- ユーザー満足度を高めるために、記事をリライトする
- 自然検索からの流入は十分だから、SNSからの流入を強化する
- コンバージョン率を高めるために、セールスライティングを見直す
GA4のデータを用いて、成果につながるマーケティング施策を立案しましょう。
コンバージョンの導線設計を見直す
GA4は、コンバージョンの導線設計を見直す際にも活用できます。
特に、ECサイトを運営している場合、収益化のために必須と言えます。
コンバージョンの導線設計の例
- 入力フォームの数を減らす
- セールス文章をABテストする
- CTAボタンのテキスト・色・サイズなどを変更する
コンバージョンを最適化するためにも、PDCAを円滑に回すことが欠かせません。
GA4でデータを集計し、コンバージョンの導線設計を見直してみてください。
まとめ:実際にGA4を使ってみよう!
GA4は、Webサイト改善において必須と言えるツールです。
Webサイトの収益を大きく左右するユーザー行動を、詳細に分析できるからです。
それでいて無料なので、使わない手はありません。
本記事の内容を参考にして、実際にGA4を使ってみましょう。
GA4の使い方については以下の記事で解説しているので、ぜひ読んでみてください。
「GA4 使い方」についての記事を見る