ヒートマップとは?
マーケティング業界において、「ヒートマップ」とはウェブサイトを訪問したユーザーの行動を、色の分布を用いて視覚的に分かりやすく表現したものを指します。ページのどの箇所がよく読まれたのか、どのリンクがよくクリックされたかが感覚的に理解でき、ウェブページの課題発見と改善に役立ちます。
なお、データ可視化手法としての広義のヒートマップは、ウェブマーケティング業界に限らず、幅広い分野で使われてきました。たとえば、DNAの配列の研究や、サッカーや野球などのスポーツで選手やボールの動きの傾向を分析する際にも活用されています。
このように多方面に普及しているヒートマップのなかでも、本記事ではウェブマーケティング業界のヒートマップツールに焦点を当てて詳しく解説します。ヒートマップツールの機能や、ウェブサイトの課題をどのように見つけ、どのように解決していくのかを順を追って見ていきましょう。
- ヒートマップツール「サイトリード」について詳しくはこちら
ヒートマップで可視化できる3つのエリア
ヒートマップとは何か、そしてその活用方法について理解を深めたところで、次にヒートマップで可視化できる具体的なエリアについて説明していきます。ヒートマップツールを利用することで分かる、ユーザーの「熟読エリア」「終了エリア」「クリック位置」について、詳しく見ていきましょう。
熟読エリア
ヒートマップでは、マウスの通過した位置や表示された時間の長さをもとに、ページ上のコンテンツがユーザーによってどの程度熟読されたのかを計測できます。特に、ユーザーがじっくりと読み込んだ箇所を「熟読エリア」と呼びます。
熟読エリアに掲載されているコンテンツは、訪問者が強い興味を抱いた情報や、目を引く魅力的な内容であることが分かります。
終了エリア
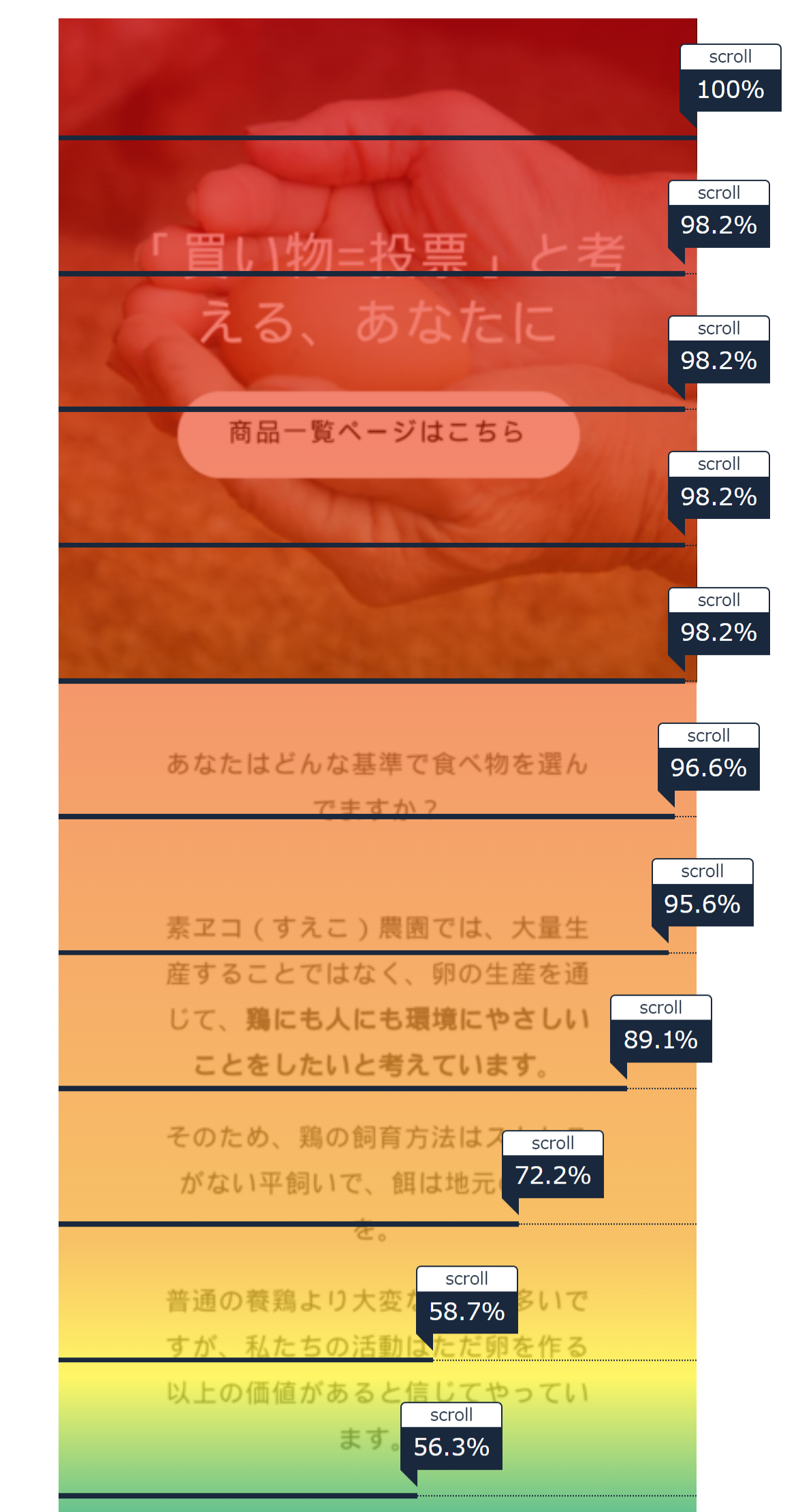
ヒートマップを使えば、ユーザーがどこまでスクロールし、どこで読むのをやめたかが分かります。なかでも多くのユーザーが離脱した箇所を「終了エリア」と呼びます。終了エリアの位置によって、ユーザーがページ上のどの場所で興味を失ったのかが分かります。
終了エリアまでで、ユーザーが求めていた情報が既に得られたというケースが考えられます。もしくは反対に、終了エリアまでに記載されたコンテンツが魅力的でなかったため、ユーザーが離脱してしまった可能性もあるでしょう。後者と判断される場合は、ウェブページの改善に役立てましょう。

クリックエリア
「クリックエリア」とは、ヒートマップ上でユーザーが頻繁にクリックした場所を示すエリアです。このエリアを分析することで、資料請求や問い合わせなど、コンバージョンに繋がるリンクがどの程度クリックされたのかを可視化できます。
また、ページ内でクリックされやすい位置や、ユーザーの目を引くデザイン要素も把握することができます。これらの情報を利用し、ウェブページの最適化を行うことが可能です。

ヒートマップツールの活用方法
ヒートマップツールを活用すれば、熟読エリア・終了エリア・クリックエリアなど、ユーザーのウェブページ閲覧時の行動が明確になります。この情報をもとに、ウェブページをどのように改善できるのか、具体的な活用方法について順を追って解説していきましょう。
熟読エリア:熟読される箇所に重要なコンテンツを配置する
ヒートマップにより分かった熟読エリアをもとに、ウェブページを以下の表に示すように分類し、コンテンツの改善における優先順位を立ててみましょう。
重要度が高いコンテンツ | 重要度が低いコンテンツ | |
|---|---|---|
熟読されている | (問題なし) | 原因を考えて改善 |
熟読されていない | 最優先で改善 | (できれば改善) |
コンバージョンのためのバナーやその前後の説明などといった、重要度の高いコンテンツが熟読されていることが理想的です。重要なコンテンツにもかかわらず多くのユーザーに読み飛ばされている箇所があれば、最優先で改善すべきです。
コンテンツの重要度と熟読エリアが噛み合っていない場合に考えられる理由と対策は以下の通りです。
- 文章だけで構成されており読みにくい:図表や強調文字を追加する
- ユーザーの知りたい情報が書かれていない:キーワードや文脈をもとに推敲する
- ユーザーの興味から外れた内容が書かれ過ぎている:分量を減らすか削除する
一方で、重要度がそれほど高くないと思っていたものの、熟読されているコンテンツがある場合は、実はユーザーにとって重要だった可能性があります。その際は、ページのコンテンツ構成を見直すことも検討してみましょう。

終了エリア:ユーザーが離脱したマイナスの原因を見極める
終了エリアでは、ユーザーが読むのをやめた理由を見極めることが重要です。理由には、プラスのものとマイナスのものがあります。
プラスの理由としては、リンクを押して関連ページに遷移したことが挙げられます。このケースでは、ページ制作の意図通りにユーザーが行動してくれていることになるため、問題はありません。
一方、マイナスの理由も存在します。具体的には、以下のようなものが考えられます。
- ユーザーがページを読み飽きた
- コンテンツの価値が低いと判断された
- ページが使いにくかったり、読み込みが遅かったりした など
これらの対策として、まず重要度の高いコンテンツやリンクはページの手前に配置して、ユーザーに読まれやすいように工夫することが挙げられます。また、ページのユーザビリティを見直して、使いやすさや読み込み速度を改善することも有効です。こうした対策を実施することで、終了エリアにおけるマイナスの要因を減らし、ユーザーの満足度を向上させることが期待できます。
クリックエリア:よくクリックされる場所にリンクを配置する
コンバージョンのためのリンクにクリックが集中している状態が理想的です。反対に、クリックしても意味がない箇所にクリックが集まっている場合、サイト設計の見直しが必要かもしれません。新しいリンクの設置や、画像の拡大機能の追加などを検討してみましょう。
また、同じ内容のリンクであっても、クリック率に明確な差がある場合は、クリックされやすい位置に移動させることも考えてみましょう。これにより、ユーザーが求める情報へのアクセスが容易になり、サイトの効果が向上します。

ヒートマップツールの選び方
ヒートマップツールを選ぶ際は、熟読エリア・終了エリア・クリックエリアといった3つのエリアを踏まえて、各ツールの強みを押さえた上で比較しましょう。
複数あるヒートマップツールのなかで、次の表に挙げるマップのうち、どれが利用できるのか、どのマップに強みがあるのかを検討することで、自分のウェブサイトに最適なツールを見つけることができます。
可視化できる情報 | 備考 | |
|---|---|---|
アテンションヒートマップ | ページ内の滞在時間 | - |
スクロールヒートマップ | 終了エリア | - |
クリックヒートマップ | クリックエリア | - |
マウスフローヒートマップ | ページ上でのマウスポインターの動き | PCのみ |
タッチアクションヒートマップ | 画面上でのタッチ・スクロールの軌跡 | スマホ・ タブレットのみ |
ヒートマップツールを選ぶ際には、ツールごとの拡張機能を比較することも重要です。特に注目すべき機能としては、以下の2つが挙げられます。
セグメンテーション機能
年齢や性別などの属性ごとにユーザーを分類して、訪問時の行動を表示できる機能を指します。この機能を使えば、「コンバージョンしたユーザー」と「コンバージョンしなかったユーザー」の間で、どのような行動の違いがあるのかを分析できます。
A/Bテスト機能
異なるデザインやコンテンツ配置のバージョン同士で、ユーザーの行動を比較分析できます。これにより、ユーザーにとって最適なページデザインやコンテンツ配置を見つけ出し、サイトの効果を最大化することが可能となります。
ヒートマップを使ってウェブページを改善しよう!
本記事では、ヒートマップツールの機能や、ウェブページに見つかった課題にどのように対処すべきかを解説しました。ヒートマップを使えば、ページのどこが読まれやすいのか、クリックされやすいのかが一目瞭然となるため、ページ改修の精度が大幅に向上します。
ヒートマップツールをお探しの方は、「サイトリード」をぜひチェックしてください。サイトリードは、無料で始められ、有料プランであっても低価格で利用できるという大きなメリットがあります。また、離脱防止ポップアップと組み合わせることも可能で、さらなる利益向上の効果が期待できます。
- ヒートマップツール「サイトリード」について詳しくはこちら
ヒートマップツールを導入して、より良いサイト作りに活用しましょう。ユーザーの満足度とコンバージョン率を向上させ、ビジネスの成功にお役立てくださいね。
この記事のまとめ
最後におさらいとして、本記事のポイントを3点振り返ってみましょう。
ヒートマップの基本
ヒートマップは、ウェブページ上でユーザーがどのエリアに注目しているかを可視化するツールです。多くの場合、熟読エリア・終了エリア・クリックエリアの3つのエリアに分けて解析でき、ウェブページの改善点を見つけ出すうえで大変便利です。
ヒートマップツールの活用方法
ヒートマップツールを使いこなせば、ウェブページの課題を発見し、さらなる改善に活用できます。具体的には、熟読エリアに重要なコンテンツを配置し、終了エリアでユーザーが離脱したマイナスの原因を見極め、クリックエリアにリンクを配置することで、よりユーザーフレンドリーなページに近づきます。
ヒートマップツールの選び方
ヒートマップツールを選ぶ際には、機能や拡張性を比較検討することが重要です。具体的には、アテンションヒートマップ(ページ内の滞在時間を可視化)、スクロールヒートマップ(終了エリアを特定)、クリックヒートマップ(クリックエリアの分析)、マウスフローヒートマップ(マウスポインターの動きを追跡)、タッチアクションヒートマップ(タッチ・スクロールの軌跡を表示)など、さまざまなタイプのヒートマップが存在します。
それぞれのヒートマップが提供する情報を把握し、自分のニーズに適したツールを選択することが大切です。