GA4の直帰率とは
GA4の直帰率は、Webサイトを訪問したユーザーが最初のページで離脱した割合を表す指標です。
例えば、ユーザーが最初に読んだページである「ページA」のみを読んで離脱すると、直帰としてカウントされる仕組みです。
直帰率は、サイト改善においてユーザー満足度を測る指標として用いられます。
そのため、直帰率が高すぎるとユーザー満足度が低いともいえるので、改善が必要な場合もあります。
直帰率の計算式
直帰率の計算式は下記のとおりです。
直帰数÷セッション数×100
例えば、直帰数が50、セッション数が100の場合、直帰率は「50÷100×100=50%」となります。
直帰率と離脱率の違い
どちらもユーザーの離脱行動を計測するという点では同じですが、下記のような違いがあります。
直帰率:最初のページで離脱すると計測される
離脱率:最後のページで離脱すると計測される
直帰率は前述したように、最初のページで離脱されると計測される指標です。
一方、離脱率は最後のページで離脱されると計測される指標です。
例えば「ページA」にアクセスしたユーザーが「ページC」を読み、そこでサイトを離れると離脱として計測されます。
離脱行動を計測する点では同じでも、ユーザーが離脱するタイミングによって、直帰か離脱かで分かれます。
直帰率の目安
あくまで目安ですが、下記のデータを参考にしてください。
サイトの種類 | 直帰率の平均 |
ECサイト | 20~45% |
BtoBサイト | 25~55% |
リードジェネレーションWebサイト | 30~55% |
コンテンツWebサイト | 35~60% |
ランディングページ | 60~90% |
辞書・ブログ・ポータルサイト | 65~90% |
直帰率の平均は、サイトの種類や業種によって大きく異なります。
例えば、辞書サイトは知りたいことがわかったらすぐに離脱するので、直帰率が高いです。
そのため、自社サイトと同じ種類のサイトの直帰率を比べるべきです。
比べてみて高い場合は、改善するとよいでしょう。
参考:CXL「Bounce Rate Benchmarks: Averages by Industry in 2023」
GA4の直帰率を確認する方法
ここでは、GA4の直帰率を確認する方法を解説します。
データ探索から確認する
直帰率は、データ探索から確認できます。
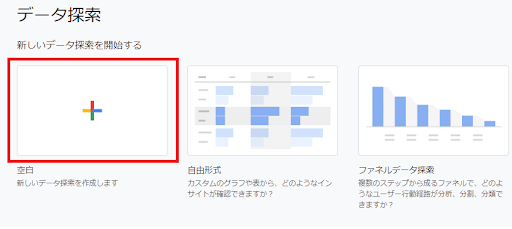
確認するには、まず「データ探索」→「空白」をクリックしてください。

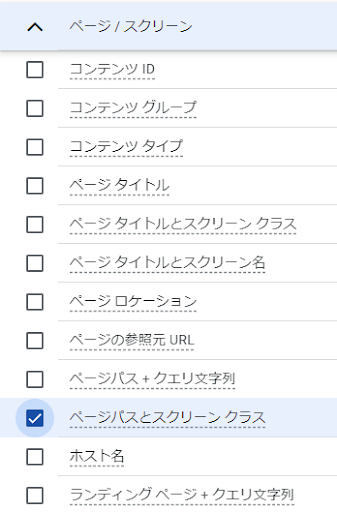
次に「ディメンション」→「ページパスとスクリーンクラス」を選択し、右上にある「インポート」をクリックします。

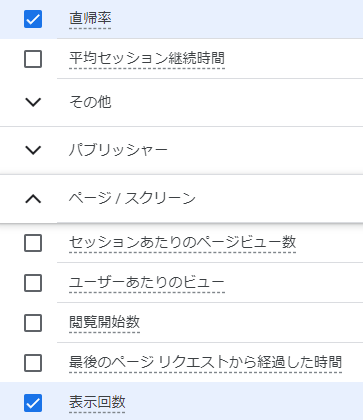
続いて「指標」を選び「表示回数」「直帰率」をクリックし、インポートしてください。

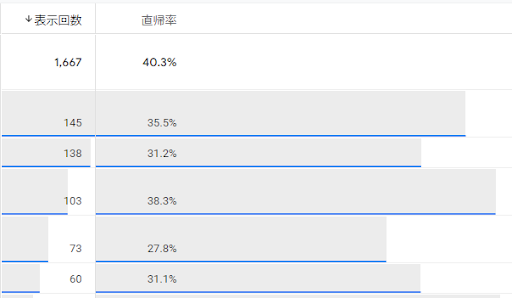
最後に「ページパスとスクリーンクラス」を「行」にセットし「表示回数」「直帰率」を「値」にセットします。
これでページごとの直帰率が表示されます。

標準レポートをカスタマイズする
続いて、標準レポートをカスタマイズして確認する方法を解説します。
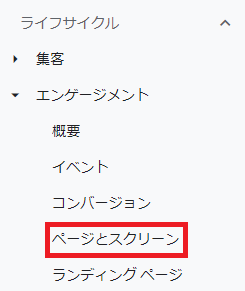
まず、左メニューから「レポート」を選び「ページとスクリーン」をクリックしてください。

続いて、右上にある鉛筆マークを選びます。

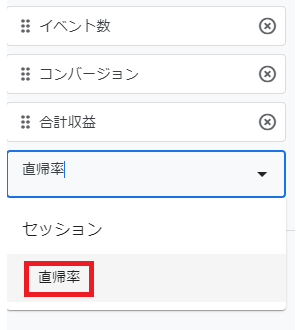
次に「指標」→「指標を追加」をクリックし、直帰率と入力してください。
すると直帰率が表示されるので、追加します。

追加したら画面右下にある「適用」をクリックしてください。
これで直帰率が表示されます。

直帰率が低いほどいいとは限らない
直帰率が高すぎると「改善したほうがいいのかな」と気になるかもしれませんが、必ずしも直帰率が低いほどいいとは限りません。
基本的にユーザーは知りたい情報を入手できたら、離脱する可能性が高いからです。この場合は知りたい情報を提供できているので、ユーザーの役に立っていますよね。
このように、ユーザーに貢献した結果として離脱されるケースもあるので、必ずしも離脱率が低いほどいいとはいえません。
そのため直帰率が低くても、過度に気にする必要はないでしょう。
GA4の直帰率を改善する5つの方法
最後に、直帰率を改善する方法を解説します。
直帰率が高すぎて改善を検討している方は、ぜひ参考にしてください。
- リード文を見直す
- 内部リンクを見直す
- 記事をリライトする
- サイトデザインを変える
- 「PageSpeed Insights」でページ速度を改善する
リード文を見直す
リード文とは、コンテンツの冒頭に書かれている文章のことです。
多くのユーザーはリード文を読んで続きを読むかを判断するので、直帰されるかを大きく左右します。
ユーザーが「続きを読みたい」と思えるリード文であれば続きを読まれ、ほかのページを読んでもらえる可能性も高くなります。
魅力的なリード文を作る手順は下記のとおりです。
- ユーザーの悩みを言語化する
- ユーザーの悩みに共感し、解決策を提示する
- 記事の内容を伝える
- コンテンツを読むベネフィットを伝える
- 続きを読むよう促す
上記を参考にして魅力的なリード文を作り、ユーザーの直帰を防ぎましょう。
内部リンクを見直す
直帰が多いというのは、そもそもほかのページを読まれるような工夫が足りていない可能性があります。
ほかのページを読んでもらうには、内部リンクを設置するのが効果的です。
そのため、直帰率を改善したいのであれば、内部リンクを見直してみてください。
具体的には、下記の方法が考えられます。
- アンカーテキストを変えてみる
- リンク切れになってないか確認する
- ブログカードを設置してABテストしてみる
- コンテンツの内容と関連性のある内部リンクを追加する
直帰率を改善するために、ぜひ上記の方法を試してみてください。
記事をリライトする
直帰率を改善するには、記事をリライトするのが効果的です。
知りたい情報がなかったり、コンテンツが読みにくかったりすると、ユーザーは離脱したくなります。
ユーザー満足度を高めるためにも、リライトしましょう。
具体的には、下記のようにリライトするのがおすすめです。
- 図解やイラストを入れる
- 信憑性の高い情報を提供する
- 読みやすいように文章の見た目を整える
- スマホ画面でも読みやすいように見た目を整える
- キーワード調査ツールを用いてユーザーの知りたい情報を調べる
キーワード調査ツールは「ラッコキーワード」「再検索キーワード調査ツール」などを利用するとよいでしょう。
サイトデザインを変える
サイトデザインはユーザーの印象を大きく左右します。
サイトデザインを見たユーザーに「ダサいし、大した情報はなさそう」と思われれば、直帰される可能性が高くなります。
直帰を防ぐためにも、サイトデザインを見直すとよいでしょう。
ホームページはもちろん、コンテンツ内で使用するボックスや吹き出しなどもサイトデザインのひとつとしてユーザーに見られています。
サイトデザインを見直し、ユーザーの直帰を防ぎましょう。
「PageSpeed Insights」でページ速度を改善する
直帰率を改善するには、Googleが無料で提供している「PageSpeed Insights」でページ速度を改善するのもひとつの手です。
ページの読み込み速度が遅いほどユーザーはストレスを感じ、離脱される可能性が高くなるからです。
そのため、ページの読み込み速度を遅すぎる場合は、改善する必要があります。
そこでPageSpeed Insightsが役に立ちます。使い方は簡単で、ページ速度を調べたいサイトのURLを入力し、分析をクリックするだけです。
数10秒待つと、以下の画面が表示されます。

パフォーマンスがよいと緑色、改善が必要であればオレンジ、パフォーマンスが低いと赤色で判定されます。
オレンジであれば早急に改善する必要はないですが、赤色であればすぐに改善したいところです。
ページの読み込み速度を改善する方法は、下記のとおりです。
- 画像を軽量化する
- ファイルを軽量化する
- 不要なJavaScriptを削除する
- 不要なプラグインを削除する
- ブラウザキャッシュを活用する
上記の方法を実践し、ページの読み込み速度を改善しましょう。
GA4の直帰率まとめ
GA4の直帰率は、ユーザー満足度を測るうえでも重要な指標のひとつです。
過度に気にする必要はありませんが、高すぎる場合は改善する必要があるでしょう。
この記事の内容を参考にして、直帰率の改善にも着手してみてください。
